

moechofe 2021-11-29 20:44 (Edited)
This is a proof of concept for a potentially new project.
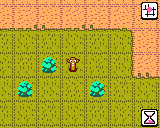
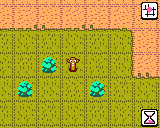
It demonstrated how to create a big map that can be panned (touchscreen). It also show how to implement meta tiles with the 2 BG. And last be not least, it used the packing technic found by Ericisonit.
The rendering process only update the new visible cells only. This example do not render the fullscreen yet to show the process.
Not a lot of visual improvement but I'm happy with this version. I was able to replace 1300 tokens of code for rendering a single map cell by less than 400. Actually, it's a combination of rendering code and unpacking code put data into the RAM and an array. The list of parameters used to determine which character, palette and orientation used for each cell is quite long, and I manage to pack them into a single byte and used it as index to found where the data is stored. The result cost a little bit of CPU, but far more less Tokens, and... I have the feeling that I will need a lot of tokens for this new project.
For more details: the rendering of one cell depends on:
add a button to test the 4 seasons palettes. add a cursor.
adding panes to support the UI